Vercel v0 is at the cutting edge of UI development. It has caught the attention of so many developers with claims that it can make UI development less complicated and tedious. In this blog post, let’s delve more into how v0 can be your key to faster and more efficient UI development.
What is Vercel v0?

Vercel v0 is a revolutionary platform that utilizes AI to streamline UI creation for developers. Imagine simply describing your desired interface to v0 — buttons, layouts, and all — and having it generate the corresponding code. That’s the magic v0 brings to the table.
How does Vercel v0 work?
As a developer, all you have to do is provide a natural language description of your UI vision. Vercel v0 then uses its generative AI engine to output multiple code variations based on pre-built components from popular open source libraries like Tailwind CSS and Shaddock UI.
Integrating closely with these established tools allows Vercel v0 to generate a UI that you can implement seamlessly in your existing projects.
Building UIs with Vercel v0
Imagine you need a landing page for your new photography course. It used to be that you’d sketch out the layout by hand or use some design software. Now, with v0, you can describe your vision in plain English and watch it come to life as code.
After you describe your desired layout, v0 generates different code options for each element. Then, you can pick and choose the ones that best suit your needs. You have the option to customize and tweak these settings or even modify the code to give it a more personalized touch.
Getting started with Vercel v0
Using Vercel v0 is straightforward and enjoyable. Since it integrates directly with Vercel’s platform, you just need to sign into your Vercel account to access it. Here’s a glimpse into the process.
Describe your interface
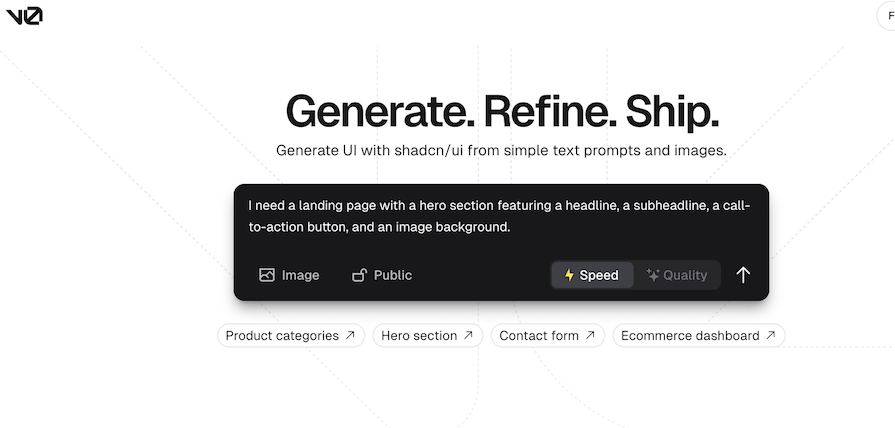
Begin by describing the UI you want to build. This could be as simple as typing ideas or uploading an image for reference. For instance, you might write a prompt like, “I need a landing page with a hero section featuring a headline, a sub-headline, a call-to-action button, and an image background.”:

Alternatively, upload a mockup or sketch of your desired layout.
Generate options
Vercel v0 uses AI to generate multiple UI options based on your description. It’s like having a virtual assistant who understands your vision and presents you with several prototypes.
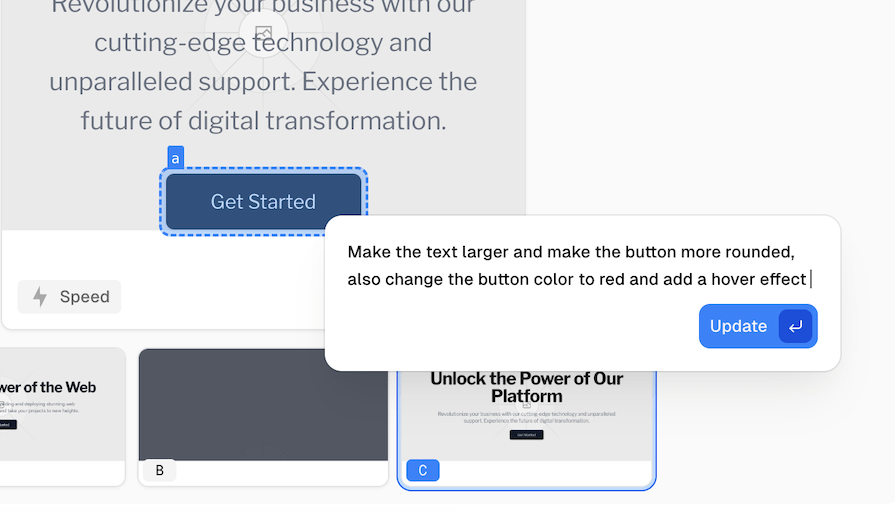
For example, it might generate three hero sections, each with unique styles and arrangements. You can review these options and select the one that resonates most with your project’s aesthetic:

Edit and customize
Select the components you like and customize them to fit your needs. Vercel v0 allows you to adjust any aspect of the generated code, ensuring the final product aligns perfectly with your vision.
Let’s say you chose one of the hero options above, but wanted to tweak the button color or change the header font. You can make these changes easily using the v0 interface and see a real-time preview of how they impact the overall design. For example, you could prompt v0 to update the button like so:

Here’s the result:

Integrate and develop
Once you’re satisfied with the UI, hit the Code </> button to open the panel containing the generated code:

Then, copy the generated code and integrate it into your project:

This seamless transition from concept to code significantly reduces development time.
Demonstrating how to use Vercel v0
Now that we’ve seen a high-level overview of getting started with v0, let’s walk through an example process of incorporating v0 into your next project.
Set up your Vercel account
If you don’t have a Vercel account already, visit the Vercel website and create a free account.
Keep in mind that Vercel v0 utilizes a subscription-based billing model separate from Vercel team accounts. Each subscription tier offers a set number of credits, with the option to purchase additional credits on demand. Generating a UI with v0 costs 10 credits each time.
Here’s a breakdown of the plans:
- Free plan ($0): Perfect for getting acquainted with v0 — Includes 200 credits per month
- Premium plan ($20/month): Ideal for freelancers and small teams — Includes 5000 credits per month
- Enterprise plan (custom): Best for larger teams — Provides the ability to customize your credits and access advanced Vercel and v0 features and services
- Additional credits: If your needs exceed your plan’s limit, you can purchase extra credits as needed
The official v0 docs also mention a limited-time introductory offer. If you have an existing Vercel Pro account, you’ll receive a complimentary set of credits upon starting with v0. These free credits expire 30 days after onboarding.
Navigate to v0 and describe your first UI element
Once logged in, navigate to the v0 section within the Vercel platform. v0’s interface is intuitive and user-friendly, making it easy to get started. Explore the available features and familiarize yourself with the workflow.
Then, it’s time to put v0 to the test! Begin by describing a simple UI element in clear and concise language. The more specific you are, the better v0 will understand your vision. For instance, you might describe something like the following:
E-Commerce Website Design PromptObjective:Design a comprehensive e-commerce website that provides a seamless shopping experience, reflects the brand identity, and includes essential features to drive sales and customer engagement.1. Project OverviewWebsite Name: [Your Website Name]Brand Identity: [Describe the brand, its mission, vision, and values]Target Audience: [Describe the primary and secondary target audiences, including demographics, preferences, and behaviors]2. Core FeaturesHome Page:Engaging hero banner with high-quality images or videos.Clear call-to-action buttons (e.g., Shop Now, Learn More)Navigation menu with categories and subcategories.Product Pages:High-quality product images with zoom functionality.Add to cart and wishlist, e.t.c.Add this fruit image in different parts of the website
Keep in mind that specificity is key. The more clearly you describe exactly what you want, the more accurately v0 will be able to generate what you’re looking for on the first try.
v0 also accepts image uploads as a reference! If you have a design mockup or inspiration image, upload it alongside your description for even more accurate code generation.
Experiment with variations
v0 will generate multiple code variations based on your description. This gives you the flexibility to choose the option that best suits your needs. Don’t be afraid to experiment! You can mix and match elements from different variations to create your ideal UI component:

While v0 generates high-quality code, you still have complete creative control. You can tailor the components to your project’s unique requirements, including adjusting styles (e.g., fonts, colors), modifying layouts, or incorporating custom code for specific functionalities.
Integrate v0’s generated code into your project
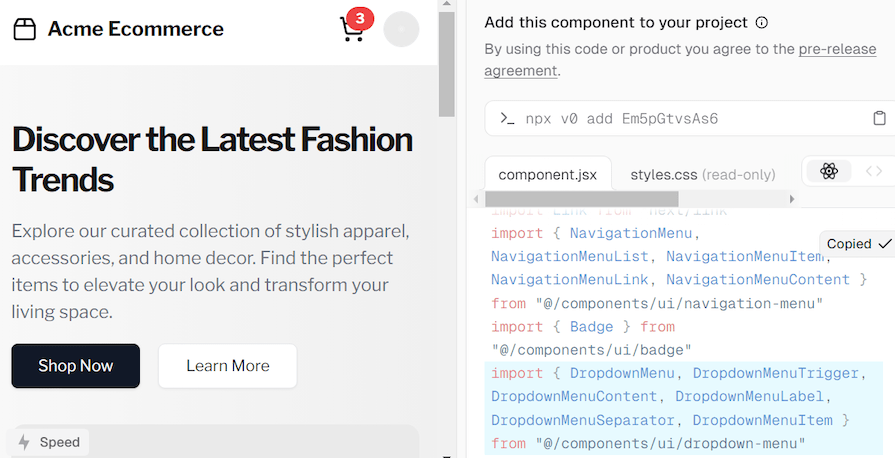
Once you’ve identified the perfect code variation and customized it to your liking, simply copy the desired code and paste it into the appropriate location within your project’s codebase. Note that this might involve integrating the code into your component library or framework-specific files:

Make sure you integrate the components according to your project’s specific architecture to optimize performance and functionality.
Practical tips and best practices for working with v0
Since v0 is a relatively new tool, it might be overwhelming to use at first. Here are a few helpful tips that might help:
- Start simple: Begin with simple UI elements to get a feel for how Vercel v0 works. As you become more comfortable, you can move on to more complex layouts and components
- Be specific: The more specific you are in your descriptions, the better the results. Clearly outline the elements, styles, and layouts you need
- Check out the Explore page: If you don’t want to start from scratch, v0’s Explore page showcases a variety of pre-built web app samples. These examples not only demonstrate the capabilities of v0, but can also inspire your own UI ideas
- Leverage community resources: Engage with the Vercel community. Sharing tips, asking questions, and learning from other developers’ experiences can enhance your use of v0
Also, remember that Vercel v0 isn’t an island. You can extend its functionality through plugins and integrations. Developers can even contribute specialized tools to further enhance v0’s capabilities and tailor it to specific development needs.
Vercel v0 use cases and limitations
Vercel v0 is versatile and can be applied in various development scenarios, making it a valuable tool for modern-day web applications, ecommerce sites, marketing landing pages, and more. Here are some specific use cases:
- Rapid iteration: Use Vercel v0 to quickly prototype different design ideas, allowing for faster iterations and more experimentation without the time-consuming process of manual coding. You can even gather user feedback on generated UI elements and use v0 to swiftly incorporate their suggestions
- A/B testing: Create multiple versions of a landing page for A/B testing. Quickly iterate on different designs to determine which performs best, optimizing your campaign’s effectiveness
- Performance analysis: v0 prioritizes performance by providing tools to analyze the generated code and identify potential bottlenecks, which can inform your decisions about code structure and styling to ensure a smooth UX across different devices
- Personalization and interactivity: Create variations on UI elements for different color themes, timely trends and events, user settings, and more, or build dynamic and interactive elements that enhance user interactions and the overall UX
While Vercel v0 offers significant advantages, it still has some limitations you should be aware of:
- Advanced functionality: For complex interactions that require intricate logic or real-time updates, Vercel v0’s AI-generated code might fall short. Real user experiences or human expertise might be necessary to implement sophisticated features and ensure they function correctly
- Customization needs: The ability to customize code generated by Vercel v0 can be both a pro and a con. On the limitations side, it can be inconvenient if you need to refine the generated code every time to meet specific requirements or integrate with existing systems
- Accessibility considerations: AI-generated outputs might not fully address all accessibility standards. It’s important to perform manual checks and modify the code, especially if you or a teammate have experience with accessibility.
- Testing and validation: While the generated code is high-quality, you might need to further test, validate, and refine your code to align with specific design guidelines, functionality requirements, or performance needs
Comparing Vercel v0 vs. ChatGPT
Vercel v0 excels at UI development through code generation, and as of this writing, there aren’t many other AI-powered tools for UI generation. However, let’s explore how Vercel v0 compares to ChatGPT, which might be better suited to different creative tasks within your workflow.
Here’s a table comparing Vercel v0 and ChatGPT:
| Feature | Vercel v0 | ChatGPT |
|---|---|---|
| Focus | UI development (code generation) | Generative text formats (various creative text formats) |
| Input | Natural language description of UI | Text prompt |
| Output | Code snippets for UI components | Text formats like poems, code, scripts, musical pieces, etc. |
| Strengths | Speeds up UI development, reduces manual coding | Creative text generation, ability to adapt to different writing styles |
| Weaknesses | Limited to UI development, complex interactions might require manual coding | Not specifically designed for UI development, may require more post-processing of outputs |
| Customization options | Extensive customization for UI components | Limited to textual and code responses |
| Pricing tiers | Free, Pro ($20/month), Enterprise (custom pricing) | Free, ChatGPT Plus ($20/month) |
| Ideal users | Developers, UI/UX designers | Writers, content creators, anyone needing creative text formats |
Conclusion
Vercel v0 is a powerful tool for rapidly prototyping and building various web application elements. Its ability to generate code based on descriptions can significantly speed up your development workflow.
Despite v0’s many strengths and capabilities, you may need to manually handle complex interactions, accessibility, and customizations to achieve a final, workable UI. However, combining v0’s generative AI with your own human expertise can help you more quickly build high-quality, functional, and accessible web apps.
As AI continues to evolve, the future of UI development looks incredibly bright. Vercel v0 is just the beginning, paving the way for a future where AI and human creativity work together to build even more innovative and engaging user interfaces.
Get set up with LogRocket's modern error tracking in minutes:
- Visit https://logrocket.com/signup/ to getan app ID
Install LogRocket via npm or script tag.
LogRocket.init()must be called client-side, notserver-side- npm
- Script tag
$ npm i --save logrocket // Code:import LogRocket from 'logrocket'; LogRocket.init('app/id');// Add to your HTML:<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script><script>window.LogRocket && window.LogRocket.init('app/id');</script>- (Optional) Install plugins for deeper integrations with your stack:
- Redux middleware
- NgRx middleware
- Vuex plugin
Get started now